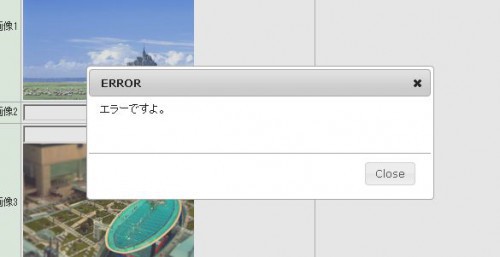
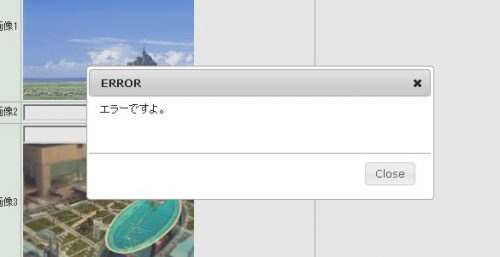
jQuery-UIのdialogを普通に使うときは、以下のように書く。
$('<div title="ERROR"></div>')
.text('Error message')
.dialog({
modal: true,
buttons: {
"Close": function() {
$(this).dialog("close");
}
}
});
しかしながら、dialogを使うときに毎回上記のようにパラメータを設定していると冗長するコードが増えてしまうので、デフォルトパラメータを上書きしたい。
そんな場合は以下でデフォルト値を設定(上書き)できる。
/**
* Override jQuery-UI property
*/
jQuery.ui.dialog.defaults.modal = true;
jQuery.ui.dialog.defaults.bgiframe = true;
jQuery.ui.dialog.defaults.resizable = true;
jQuery.ui.dialog.defaults.width = 400;
jQuery.ui.dialog.defaults.buttons = {
"Close": function() {
$(this).dialog("close");
}};
dialogを表示するときは以下のような短いコードで済むし、別途パラメータも渡せる。
$('<div title="ERROR"></div>')
.text(response.error)
.dialog();





コメント