概要
- dockerの良い感じの管理ツールがあると聞いて使ってみました。
- チュートリアルの動画が非常にわかりやすいので、時間がかかりますが一通り見るのが良いです。(英語ですが、たぶんわかると思います)
- まだUIやdockerの挙動が怪しい時がありますが、まぁ使ってみましょう。Dockerfileをがんばって書いていくより非常に簡単に1システムを構築できますよ!
- 11人で1ヶ月で構築されたらしい。すごい!
インストール
% brew install http://download.panamax.io/installer/brew/panamax.rb ######################################################################## 100.0% ==> Downloading http://download.panamax.io/installer/pmx-installer-0.2.0.zip ######################################################################## 100.0% Warning: If upgrading the Panamax Installer, be sure to run 'panamax reinstall' to ensure compatibility with other Panamax components. /usr/local/Cellar/panamax/0.2.0: 5 files, 28K, built in 2 seconds
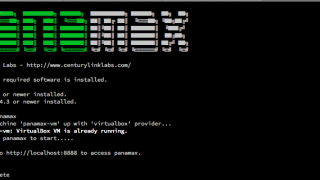
panamax 起動
% panamax init
███████╗ ██████╗ █████████╗ ██████╗ ██████████╗ ██████╗ ██╗ ██╗
██╔══██║ ╚═══██╗ ███╗ ███║ ╚═══██╗ ██║ ██╔ ██║ ╚═══██╗ ╚██╗██╔╝
██ ██║ ███████║ ███║ ███║ ███████║ ██║╚██║ ██║ ███████║ ╚███╔╝
███████╝ ███████║ ███║ ███║ ███████║ ██║╚██║ ██║ ███████║ ██╔██╗
██║ ███████║ ███║ ███║ ███████║ ██║╚██║ ██║ ███████║ ██╔╝ ██╗
╚═╝ ╚══════╝ ╚══╝ ╚══╝ ╚══════╝ ╚═╝ ╚═╝ ╚═╝ ╚══════╝ ╚═╝ ╚═╝
CenturyLink Labs - http://www.centurylinklabs.com/
Checking if required software is installed.
Vagrant 1.6 or newer installed.
Virtualbox 4.3 or newer installed.
Creating a new CoreOS VM...
Downloading images
######################################################################## 100.0%
Bringing machine 'panamax-vm' up with 'virtualbox' provider...
==> panamax-vm: Box 'panamax-coreos-box-410' could not be found. Attempting to find and install...
panamax-vm: Box Provider: virtualbox
panamax-vm: Box Version: >= 0
==> panamax-vm: Adding box 'panamax-coreos-box-410' (v0) for provider: virtualbox
panamax-vm: Downloading: http://storage.core-os.net/coreos/amd64-usr/410.0.0/coreos_production_vagrant.box
==> panamax-vm: Successfully added box 'panamax-coreos-box-410' (v0) for 'virtualbox'!
==> panamax-vm: Importing base box 'panamax-coreos-box-410'...
==> panamax-vm: Matching MAC address for NAT networking...
==> panamax-vm: Setting the name of the VM: panamax-vm
==> panamax-vm: Fixed port collision for 22 => 2222. Now on port 2201.
==> panamax-vm: Clearing any previously set network interfaces...
==> panamax-vm: Preparing network interfaces based on configuration...
panamax-vm: Adapter 1: nat
==> panamax-vm: Forwarding ports...
panamax-vm: 3000 => 8888 (adapter 1)
panamax-vm: 3001 => 8889 (adapter 1)
panamax-vm: 22 => 2201 (adapter 1)
==> panamax-vm: Running 'pre-boot' VM customizations...
==> panamax-vm: Booting VM...
==> panamax-vm: Waiting for machine to boot. This may take a few minutes...
panamax-vm: SSH address: 127.0.0.1:2201
panamax-vm: SSH username: core
panamax-vm: SSH auth method: private key
panamax-vm: Warning: Connection timeout. Retrying...
==> panamax-vm: Machine booted and ready!
==> panamax-vm: Setting hostname...
==> panamax-vm: Rsyncing folder: /Users/yuki_matsukura/.panamax/ => /var/panamax
==> panamax-vm: - Exclude: [".vagrant/", "images*"]
==> panamax-vm: Running provisioner: shell...
panamax-vm: Running: inline script
==> panamax-vm: Created symlink from /etc/systemd/system/multi-user.target.wants/var-lib-docker.mount to /etc/systemd/system/var-lib-docker.mount.
==> panamax-vm: Running provisioner: shell...
panamax-vm: Running: inline script
==> panamax-vm: Running provisioner: shell...
panamax-vm: Running: inline script
==> panamax-vm: Installing Panamax...
==> panamax-vm: Failed to stop update-engine-reboot-manager.service: Unit update-engine-reboot-manager.service not loaded.
==> panamax-vm: Created symlink from /etc/systemd/system/update-engine-reboot-manager.service to /dev/null.
==> panamax-vm: Created symlink from /etc/systemd/system/update-engine.service to /dev/null.
==> panamax-vm: Created symlink from /etc/systemd/system/multi-user.target.wants/etcd.service to /usr/lib64/systemd/system/etcd.service.
==> panamax-vm: Created symlink from /etc/systemd/system/multi-user.target.wants/fleet.service to /usr/lib64/systemd/system/fleet.service.
==> panamax-vm: Created symlink from /etc/systemd/system/sockets.target.wants/systemd-journal-gatewayd.socket to /usr/lib64/systemd/system/systemd-journal-gatewayd.socket.
==> panamax-vm:
==> panamax-vm: docker pull centurylink/panamax-api:latest
==> panamax-vm: .
==> panamax-vm: .
==> panamax-vm: .
==> panamax-vm:
==> panamax-vm: docker pull centurylink/panamax-ui:latest
==> panamax-vm: .
==> panamax-vm: .
==> panamax-vm: .
==> panamax-vm: .
==> panamax-vm:
==> panamax-vm:
==> panamax-vm: docker pull google/cadvisor:0.2.2
==> panamax-vm: .
==> panamax-vm: .
==> panamax-vm: .
==> panamax-vm: .
==> panamax-vm: Created symlink from /etc/systemd/system/multi-user.target.wants/panamax-metrics.service to /etc/systemd/system/panamax-metrics.service.
==> panamax-vm: Created symlink from /etc/systemd/system/multi-user.target.wants/panamax-api.service to /etc/systemd/system/panamax-api.service.
==> panamax-vm: Created symlink from /etc/systemd/system/multi-user.target.wants/panamax-ui.service to /etc/systemd/system/panamax-ui.service.
==> panamax-vm: Sep 12 11:13:14 panamax-vm systemd[1]: Starting Panamax Metrics...
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: 2014/09/12 11:13:14 DELETE /v1.13/containers/PMX_CADVISOR?force=1
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: [01e50dc7] +job container_delete(PMX_CADVISOR)
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: No such container: PMX_CADVISOR
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: [01e50dc7] -job container_delete(PMX_CADVISOR) = ERR (1)
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: [error] server.go:1048 Error making handler: No such container: PMX_CADVISOR
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: [error] server.go:90 HTTP Error: statusCode=404 No such container: PMX_CADVISOR
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1823]: Error response from daemon: No such container: PMX_CADVISOR
==> panamax-vm: Sep 12 11:13:14 panamax-vm systemd[1]: Started Panamax Metrics.
==> panamax-vm: Sep 12 11:13:14 panamax-vm systemd[1]: Starting Panamax API...
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: 2014/09/12 11:13:14 DELETE /v1.13/containers/PMX_API?force=1
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: [01e50dc7] +job container_delete(PMX_API)
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: No such container: PMX_API
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: [01e50dc7] -job container_delete(PMX_API) = ERR (1)
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: [error] server.go:1048 Error making handler: No such container: PMX_API
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: [error] server.go:90 HTTP Error: statusCode=404 No such container: PMX_API
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1837]: Error response from daemon: No such container: PMX_API
==> panamax-vm: Sep 12 11:13:14 panamax-vm systemd[1]: Started Panamax API.
==> panamax-vm: Sep 12 11:13:14 panamax-vm systemd[1]: Starting Panamax UI...
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: 2014/09/12 11:13:14 POST /v1.13/containers/create?name=PMX_API
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: [01e50dc7] +job create(PMX_API)
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: 2014/09/12 11:13:14 DELETE /v1.13/containers/PMX_UI?force=1
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: [01e50dc7] +job container_delete(PMX_UI)
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: No such container: PMX_UI
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: [01e50dc7] -job container_delete(PMX_UI) = ERR (1)
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: [error] server.go:1048 Error making handler: No such container: PMX_UI
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: [error] server.go:90 HTTP Error: statusCode=404 No such container: PMX_UI
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1858]: Error response from daemon: No such container: PMX_UI
==> panamax-vm: Sep 12 11:13:14 panamax-vm systemd[1]: Started Panamax UI.
==> panamax-vm: Sep 12 11:13:14 panamax-vm docker[1090]: [01e50dc7] -job create(PMX_API) = OK (0)
==> panamax-vm: Sep 12 11:13:15 panamax-vm systemd[1]: Stopping Panamax UI...
==> panamax-vm: Sep 12 11:13:15 panamax-vm systemd[1]: Starting Panamax UI...
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1090]: 2014/09/12 11:13:15 DELETE /v1.13/containers/PMX_UI?force=1
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1090]: [01e50dc7] +job container_delete(PMX_UI)
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1090]: [01e50dc7] -job container_delete(PMX_UI) = OK (0)
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1932]: PMX_UI
==> panamax-vm: Sep 12 11:13:15 panamax-vm systemd[1]: Started Panamax UI.
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1090]: 2014/09/12 11:13:15 POST /v1.13/containers/create?name=PMX_UI
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1090]: [01e50dc7] +job create(PMX_UI)
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1090]: [01e50dc7] -job create(PMX_UI) = OK (0)
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1090]: Could not find entity for PMX_CADVISOR
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1090]: [error] server.go:1048 Error making handler: Could not find entity for PMX_CADVISOR
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1090]: [error] server.go:90 HTTP Error: statusCode=500 Could not find entity for PMX_CADVISOR
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1944]: 2014/09/12 11:13:15 Error response from daemon: Could not find entity for PMX_CADVISOR
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1090]: 2014/09/12 11:13:15 POST /v1.13/containers/PMX_UI/stop?t=10
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1090]: [01e50dc7] +job stop(PMX_UI)
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1090]: [01e50dc7] -job stop(PMX_UI) = ERR (1)
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1960]: PMX_UI
==> panamax-vm: Sep 12 11:13:15 panamax-vm systemd[1]: Stopping Panamax UI...
==> panamax-vm: Sep 12 11:13:15 panamax-vm systemd[1]: Starting Panamax UI...
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1090]: 2014/09/12 11:13:15 DELETE /v1.13/containers/PMX_UI?force=1
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1090]: [01e50dc7] +job container_delete(PMX_UI)
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1090]: 2014/09/12 11:13:15 POST /v1.13/containers/create?name=PMX_CADVISOR
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1090]: [01e50dc7] +job create(PMX_CADVISOR)
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1090]: [01e50dc7] -job container_delete(PMX_UI) = OK (0)
==> panamax-vm: Sep 12 11:13:15 panamax-vm docker[1977]: PMX_UI
==> panamax-vm: Sep 12 11:13:15 panamax-vm systemd[1]: Started Panamax UI.
==> panamax-vm: Sep 12 11:13:16 panamax-vm docker[1090]: [01e50dc7] -job create(PMX_CADVISOR) = OK (0)
==> panamax-vm: Sep 12 11:13:16 panamax-vm docker[1090]: [01e50dc7] -job create(PMX_UI) = OK (0)
==> panamax-vm: Panamax install complete
waiting for panamax to start.....
Please go to http://localhost:8888 to access panamax.
panamax init 15.04s user 9.16s system 10% cpu 3:48.89 total
設定
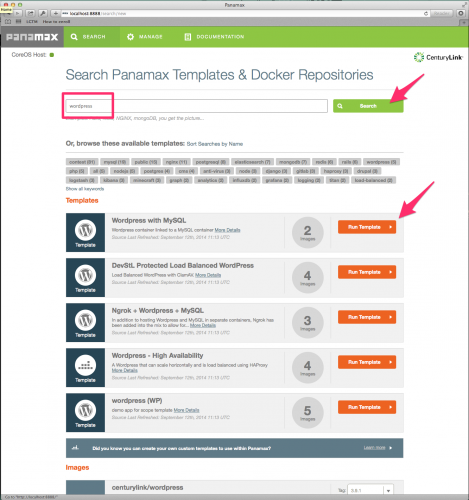
インストールすると以下のページが自動的に開きます。
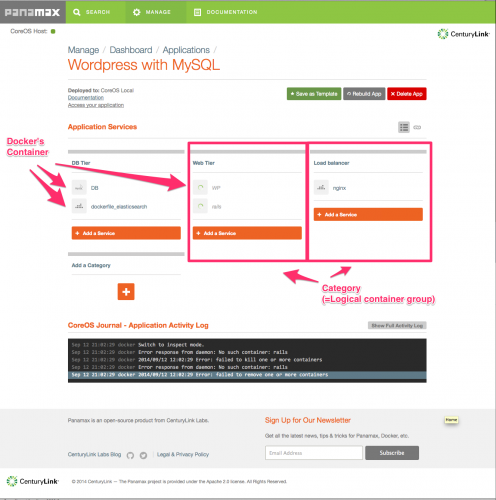
とりあえず、Wordpressのテンプレートを選んでみます。2 imagesとは、2つのコンテナが登録されていることを意味します。
たとえば、Load Balancerカテゴリを追加して、3レイヤーのアーキテクチャを組んだりが直感的に行えます。
CoreOSにsshで入って、ステータスを見てみます。
% panamax ssh core@panamax-vm ~ $ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES e0ee9d960ae5 dockerfile/elasticsearch:latest /elasticsearch/bin/e 2 minutes ago Up 2 minutes 9200/tcp, 9300/tcp dockerfile_elasticsearch 257b9678d54a centurylink/mysql:5.5 /usr/local/bin/run 4 minutes ago Up 4 minutes 0.0.0.0:3306->3306/tcp DB 6ffb13e1f851 nginx:latest nginx 4 minutes ago Up 4 minutes 80/tcp nginx ddcf74ffe39e centurylink/panamax-ui:latest /bin/sh -c 'bundle e 51 minutes ago Up 51 minutes 0.0.0.0:3000->3000/tcp PMX_UI 2502ccad3ee5 google/cadvisor:0.2.2 /usr/bin/cadvisor -l 51 minutes ago Up 51 minutes 0.0.0.0:49153->8080/tcp PMX_CADVISOR,PMX_UI/CADVISOR e95e4169d1e0 centurylink/panamax-api:latest /bin/sh -c 'bundle e 51 minutes ago Up 51 minutes 0.0.0.0:3001->3000/tcp PMX_API,PMX_UI/PMX_API
ページの上の方にあるドキュメントに書いて有るとおりの設定を行うために、NATを設定します。
% VBoxManage controlvm panamax-vm natpf1 wordpress,tcp,,8997,,8080
コンテナがダウンロードして起動するのを、ただひたすら待つ!
1時間とか。
最後に、
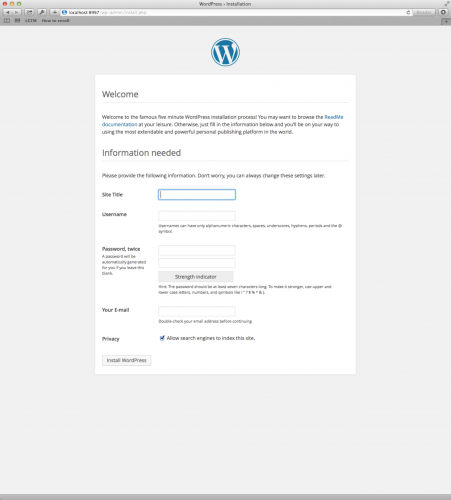
http://localhost:8997/
へアクセスすればWordpressが見られます!
まとめ
- コンテナ、クラスタの管理にはcadvisorを使っています
- ログ表示や、コンテナの状態表示がいまいち分かりづらい
- コンテナのダウンロードにはとても時間がかかるので、セットアップは夜寝る前がお勧め
- Docker管理の1つの利用シナリオを作ったという意味では評価出来るので、今後もっと深く見て行こうと思います。
- たぶん、顧客へ開発環境や動作環境を提供するときには、Vagrant+Chefより、Container+Vagrant+Chefの方がうれしいと思う。(ディスク容量節約できるし起動時間が早いので)
ネクストアクション
開発環境や本番環境の管理ツールに使えるかを試すために
- コンテナのデプロイ先をAWSとか別のホスティングサイトにできるか試す
- 設定管理をどうやって居るか見てみる
- コンテナ間の連携をどうやって定義するか見てみる
- 自分でテンプレを作ってみる。(あわよくばテンプレコンテストに出す)











コメント