背景
- Payment Advent Calendar 12月8日分
- 昨日書いた、SPIKE Checkoutを使ってみるでは、クレジットカード番号の入力を決済会社のオーバーレイで行っていました。
- 今回は、クレジットカード番号の入力をマーチャントのページで行います。
概要
- Token APIを使って、一切SPIKEのUIを見せずに、決済を行えます。
- サンドボックスでテストしてみます。
- 本番環境は、ビジネスプレミアム(月額3000円)とフルAPI利用料(月額5000円)がかかります。
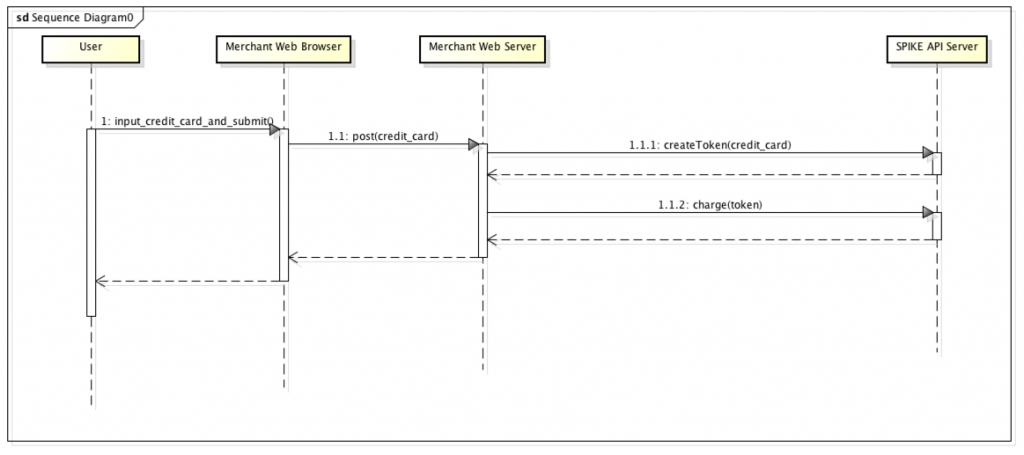
Token API利用時のシーケンス
- SPIKE Checkoutの利用時と比べると、シンプルなので理解に問題は無いと思います。

デモ
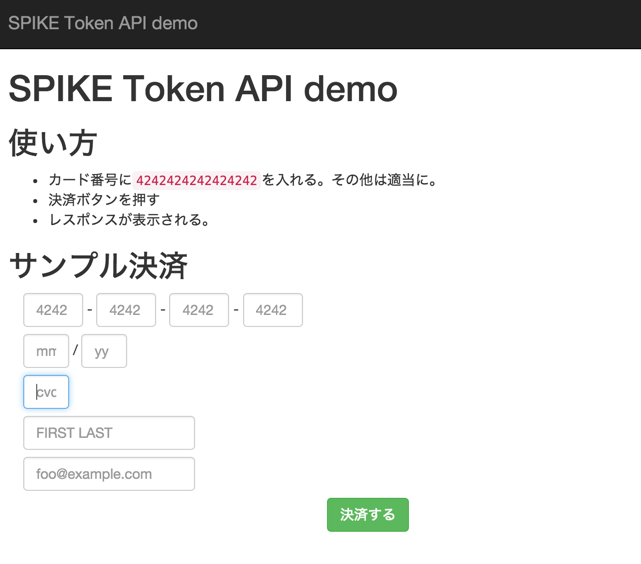
1ページ目
- ページデザインはマーチャントが自由に表現できます。

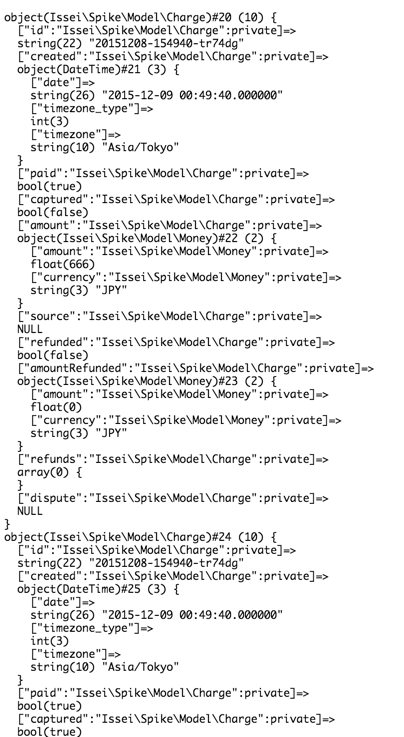
2ページ目
- 以下のような結果表示が出たら成功です。

- 決済部分の主要コードは以下のようになります。
- 入力値の検証は、デモなので行っていません。本番で行う場合はしっかりと行ってください。
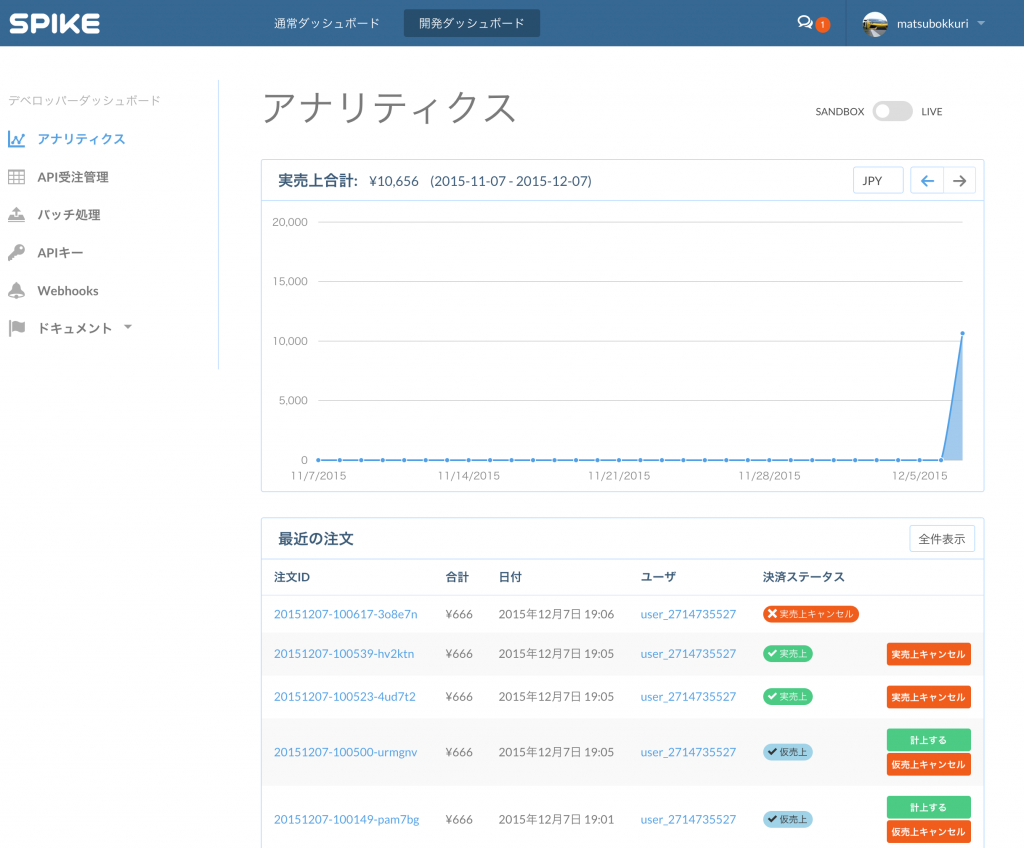
SPIKEで結果確認
- SPIKEの開発ダッシュボードからトランザクションの状態をリアルタイムに確認出来ます。
- https://spike.cc/dashboard/developer/analytics
- 取り消しなどもWeb上から行えます。

まとめ
- SPIKE Token APIを作ってみました




コメント